前端技术栈
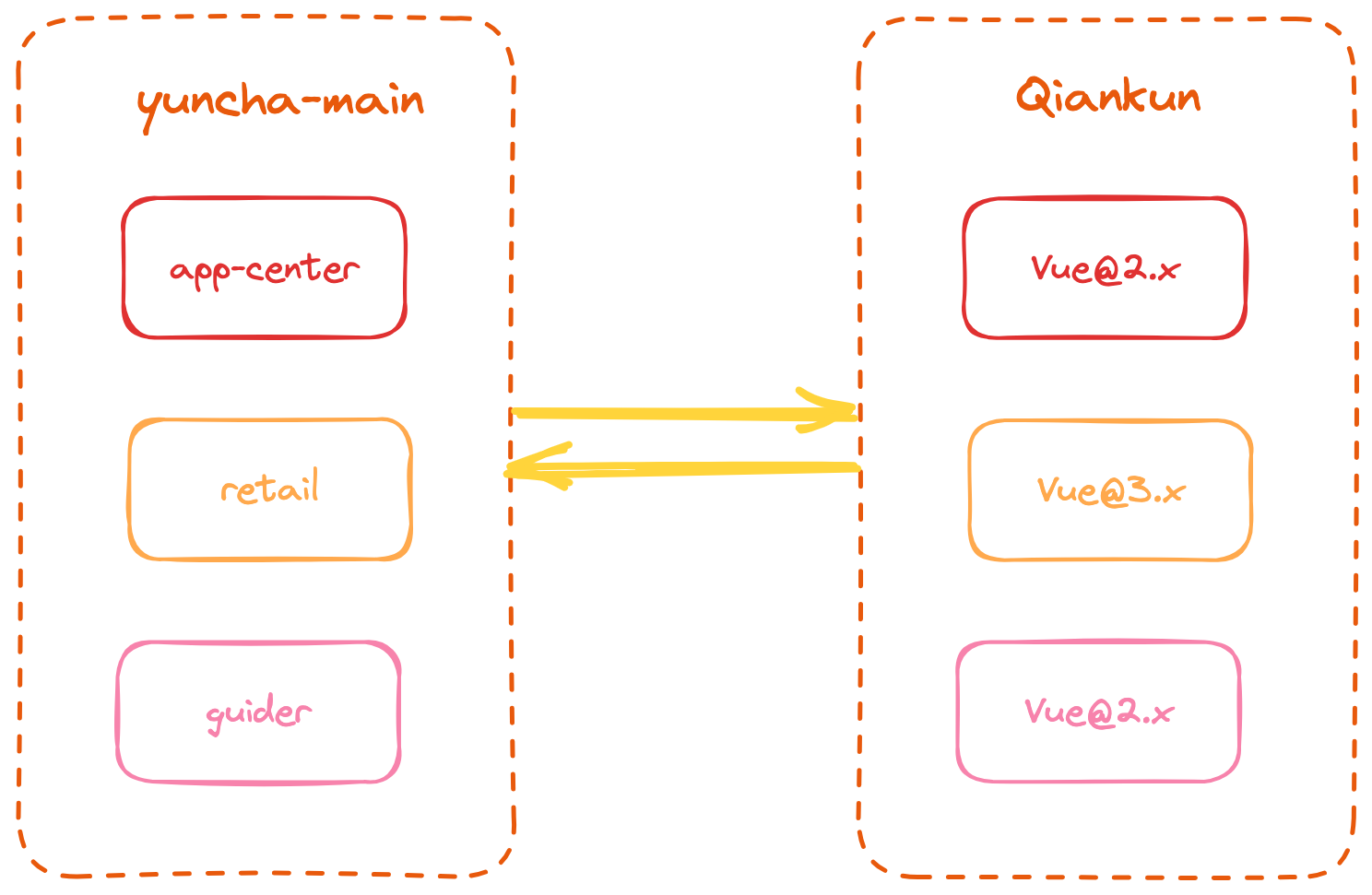
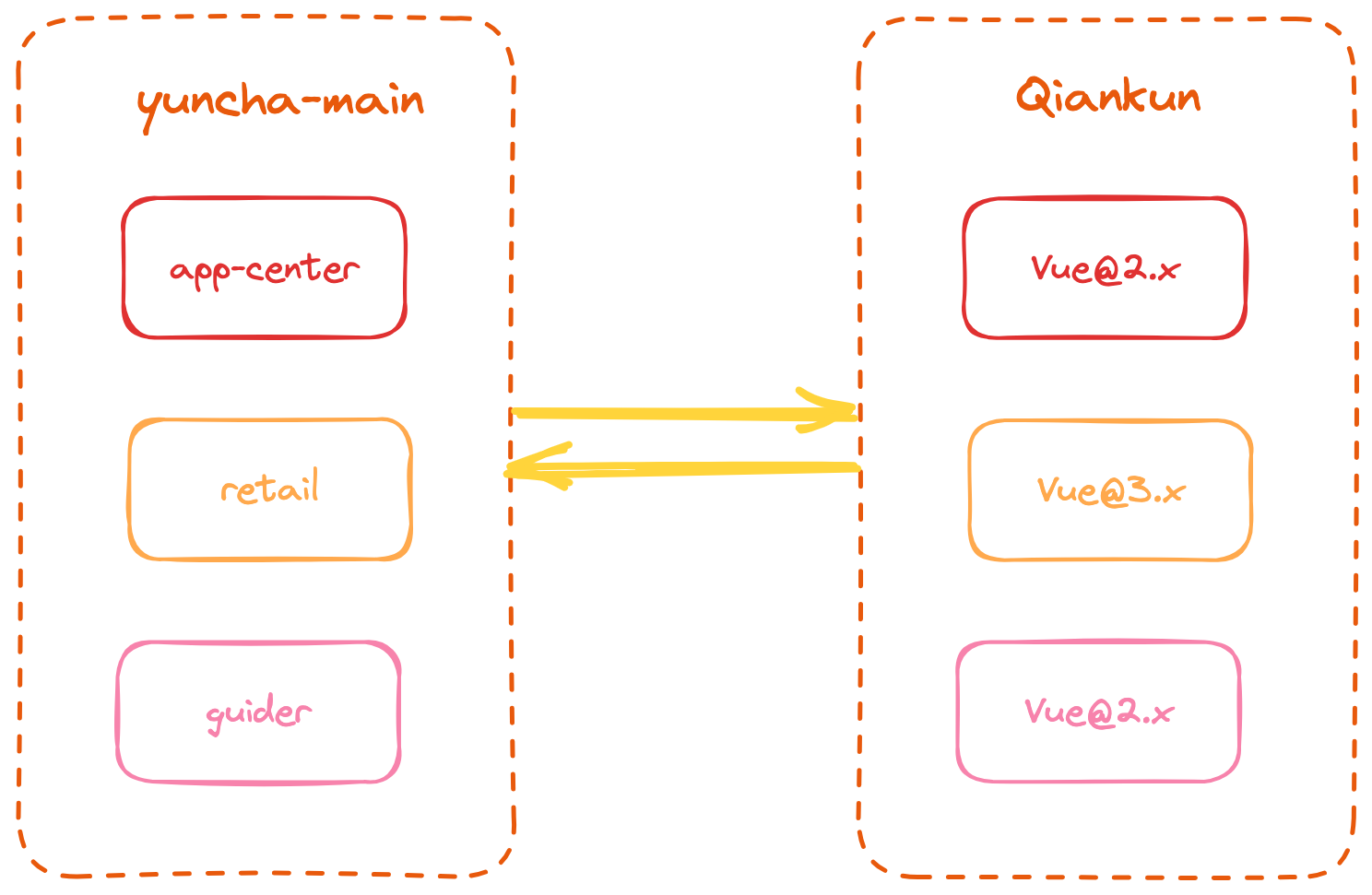
B 端架构

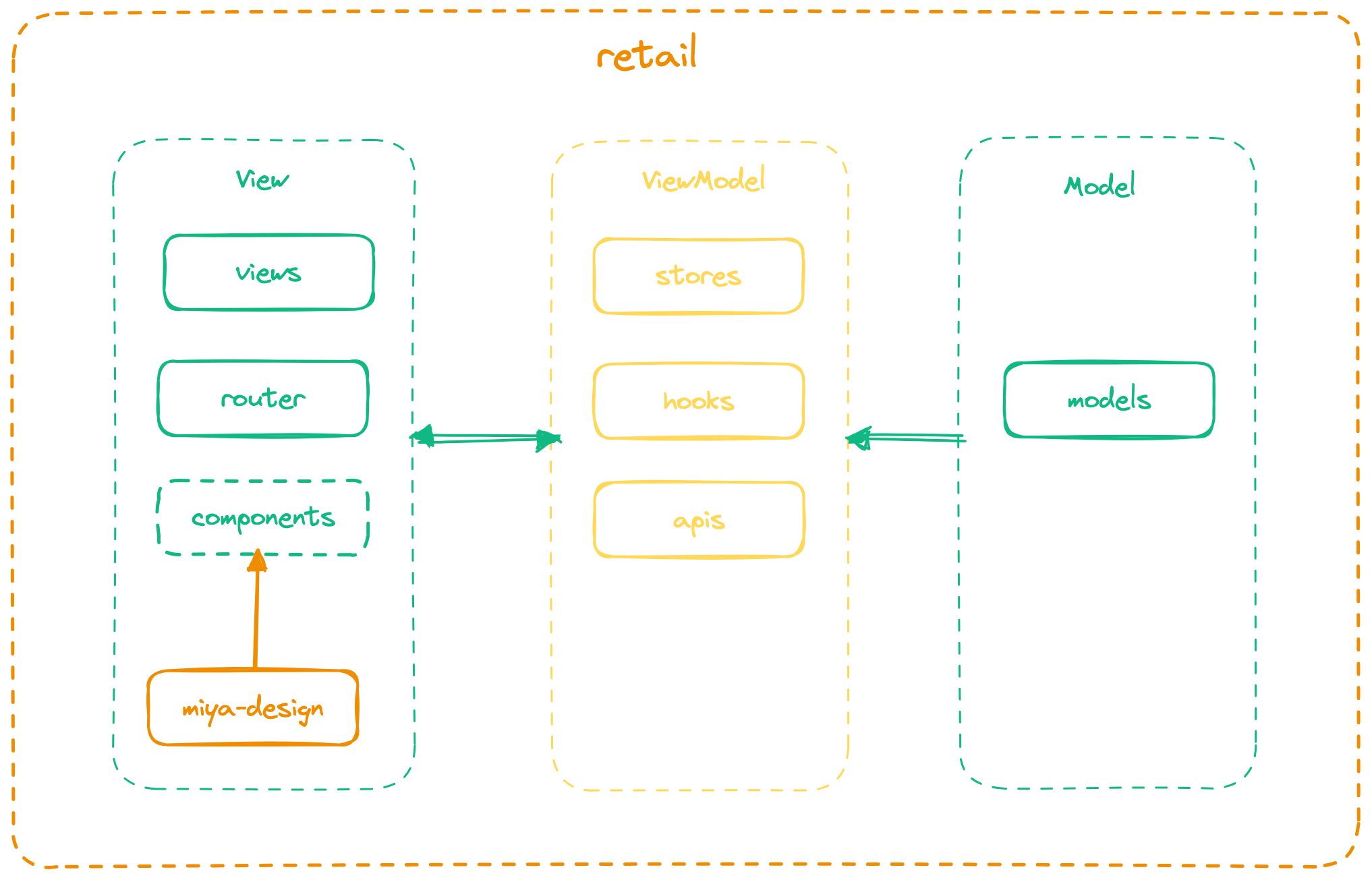
retail(零售新工程)
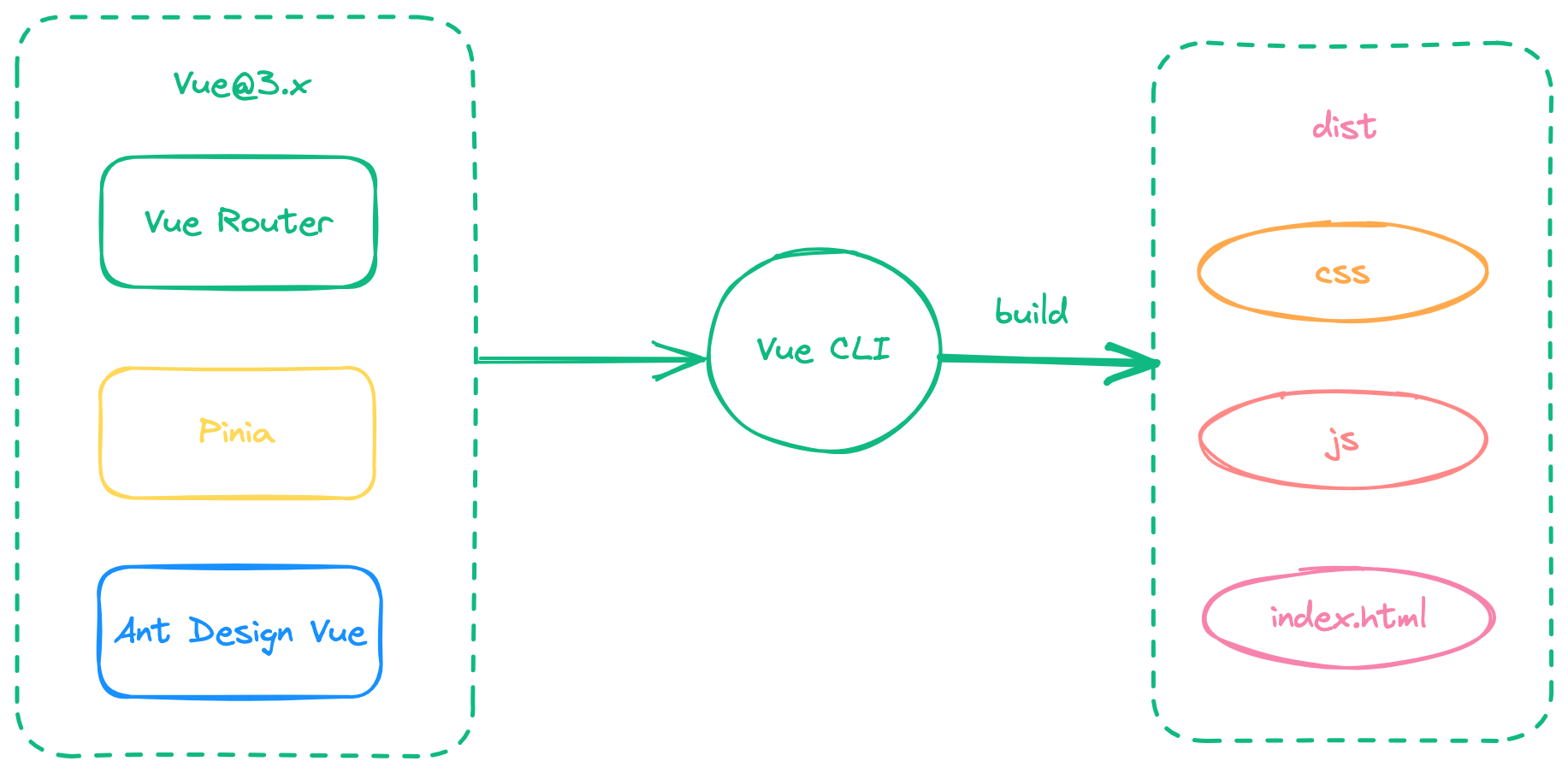
技术选型

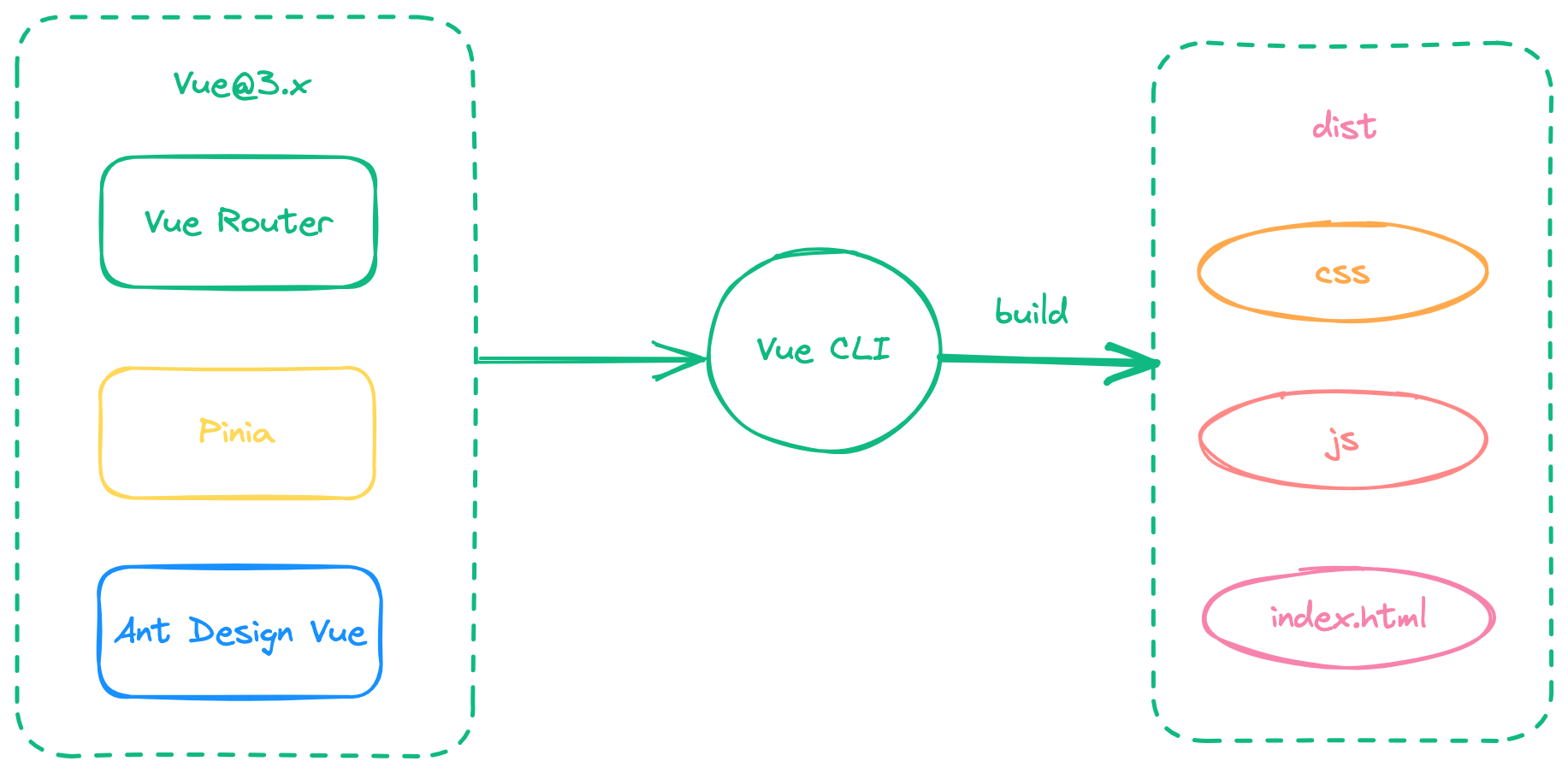
框架:Vue@3.x
语言:TypeScript
路由:Vue Router
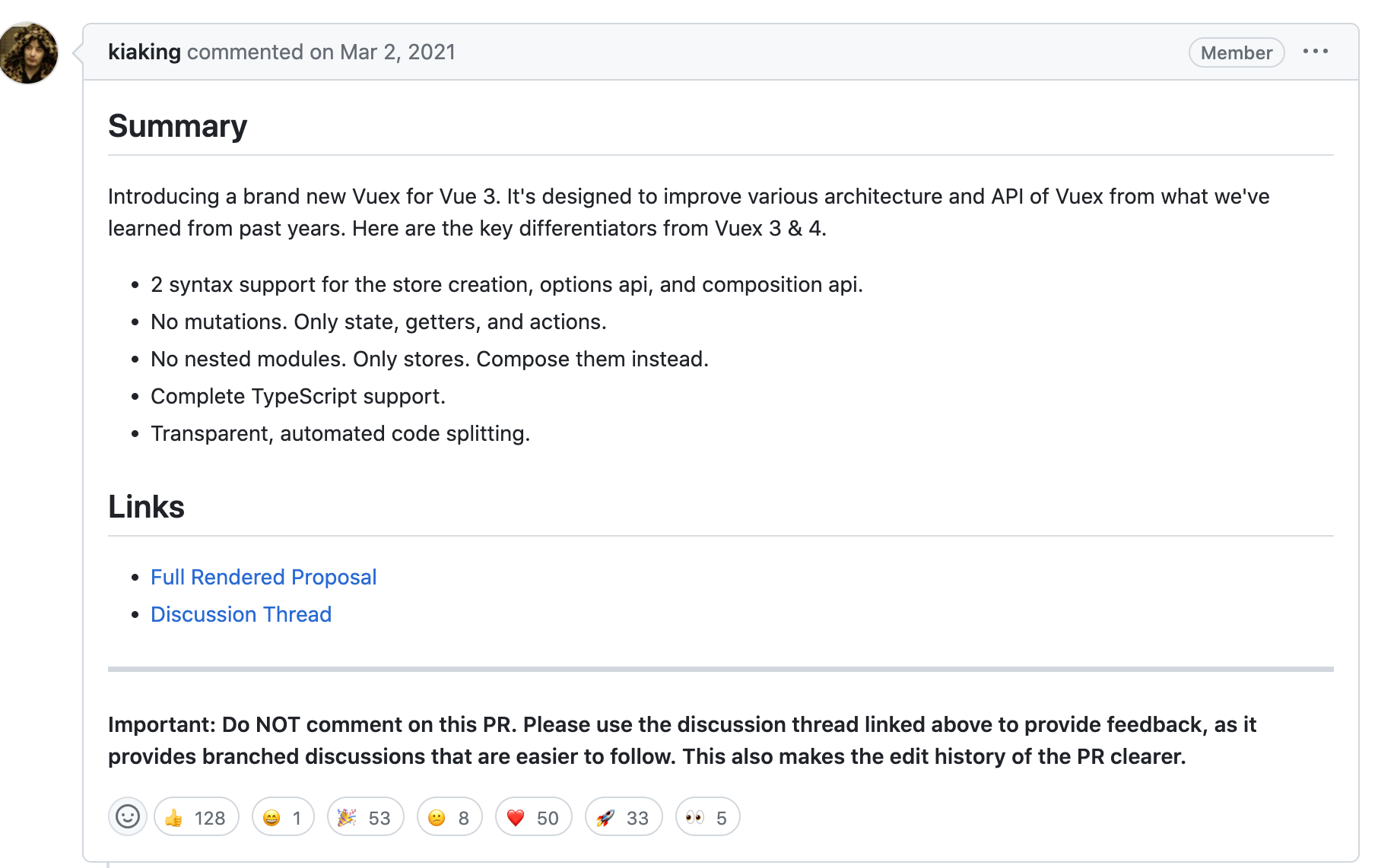
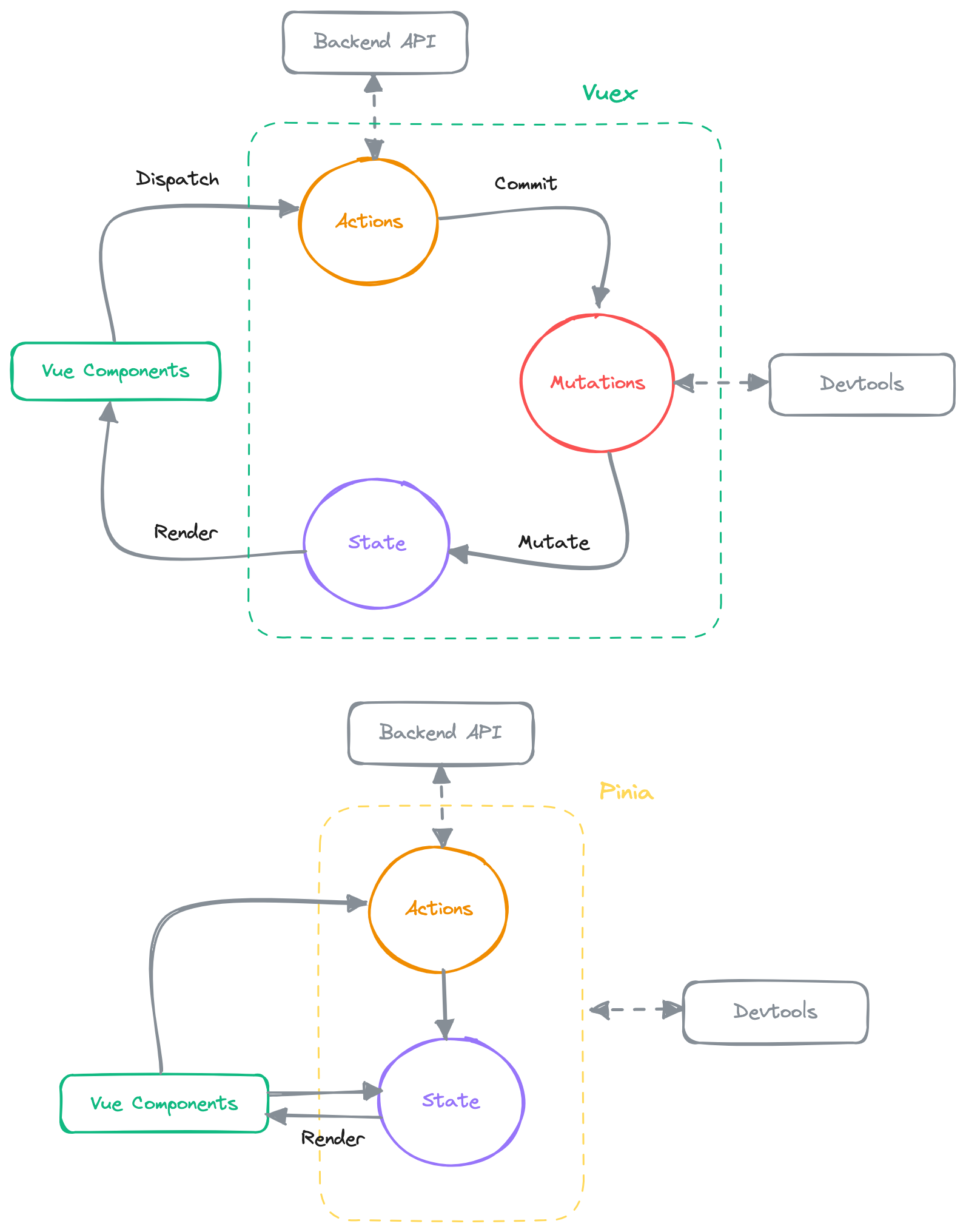
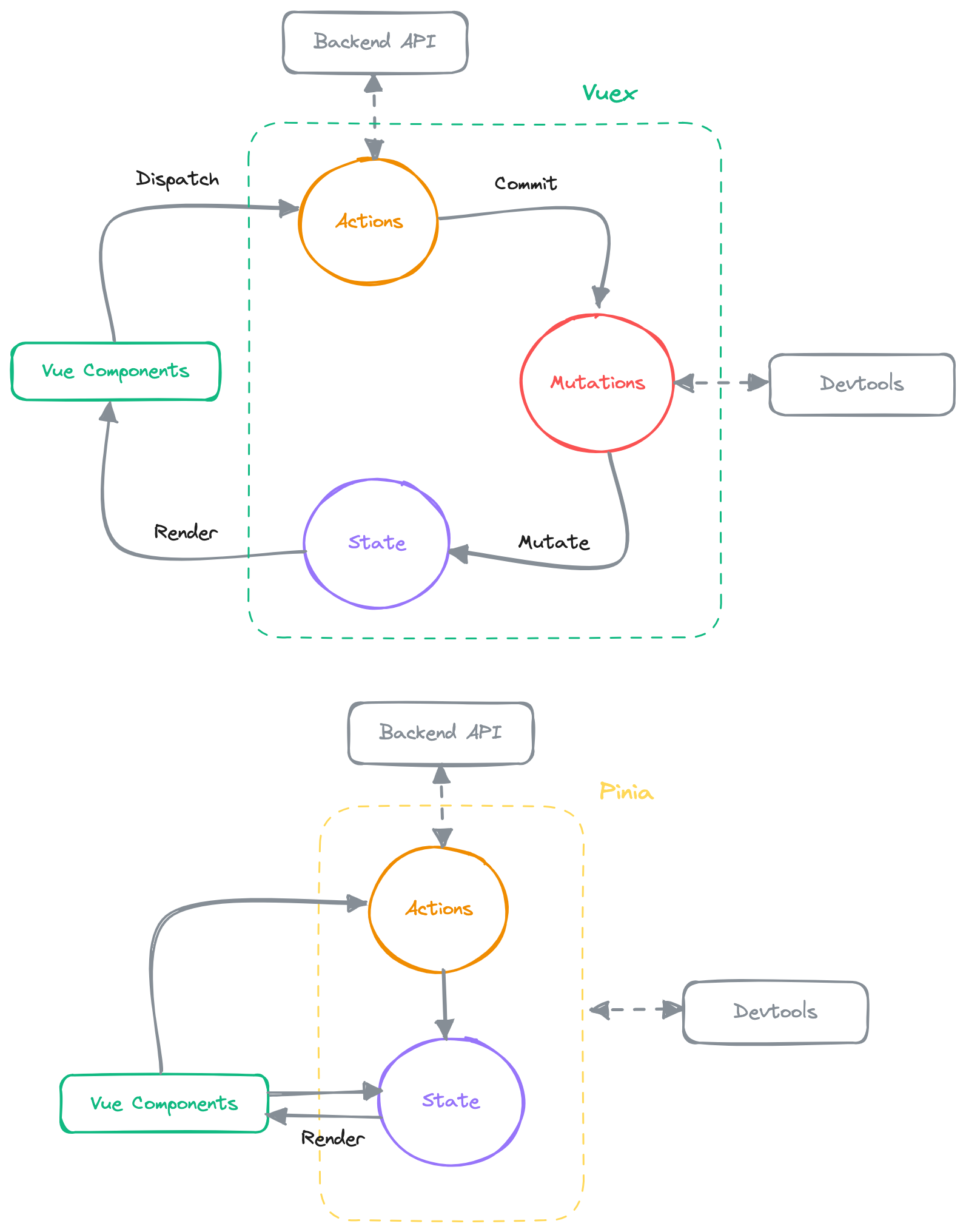
状态管理:Pinia


大多数情况下,我们其实并不需要状态管理工具
import { reactive } from 'vue'
export const store = reactive({
...
})
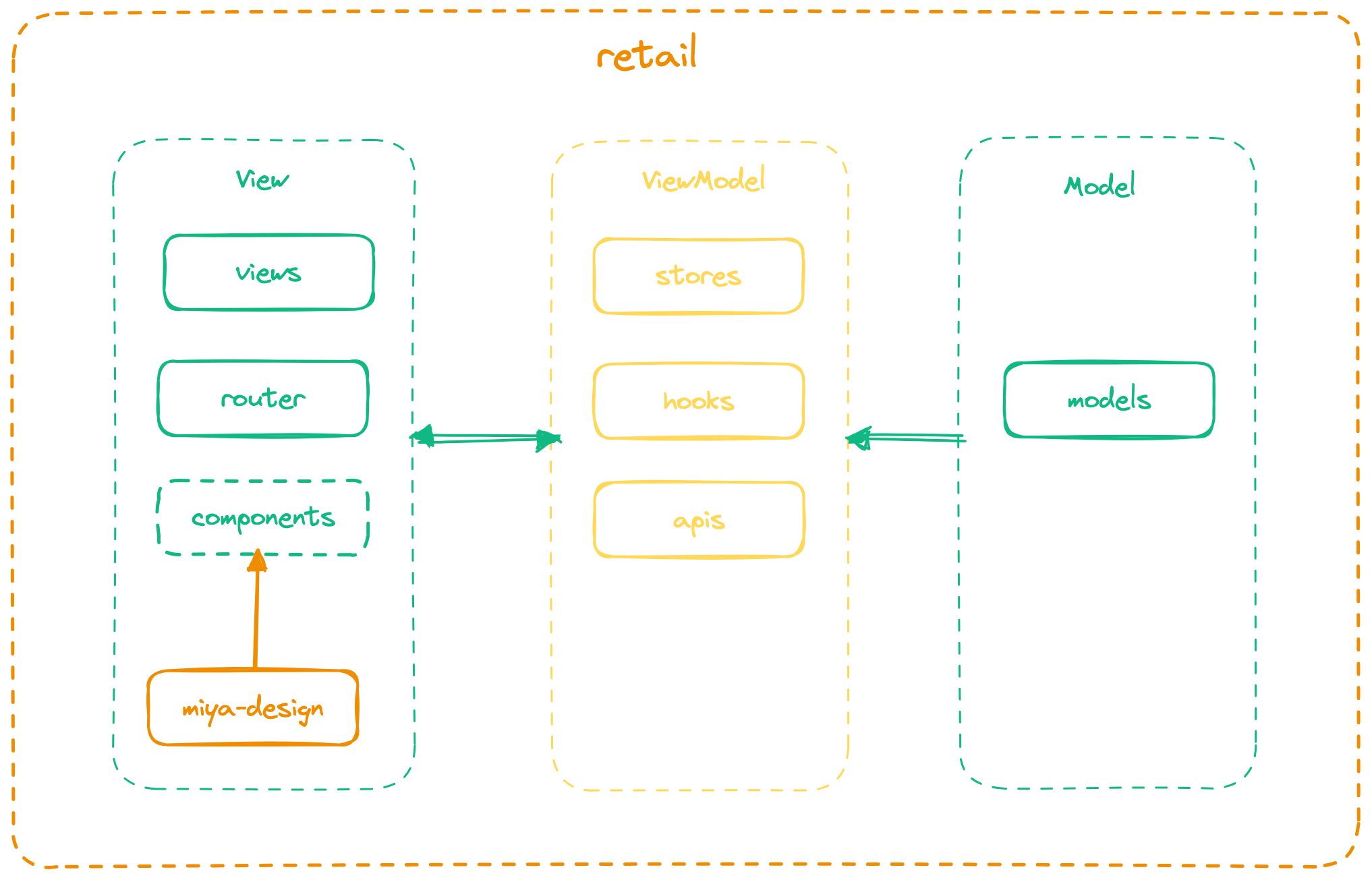
retail 项目架构

装修项目架构



框架:Vue@3.x
语言:TypeScript
路由:Vue Router
状态管理:Pinia


大多数情况下,我们其实并不需要状态管理工具
import { reactive } from 'vue'
export const store = reactive({
...
})